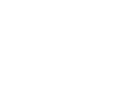
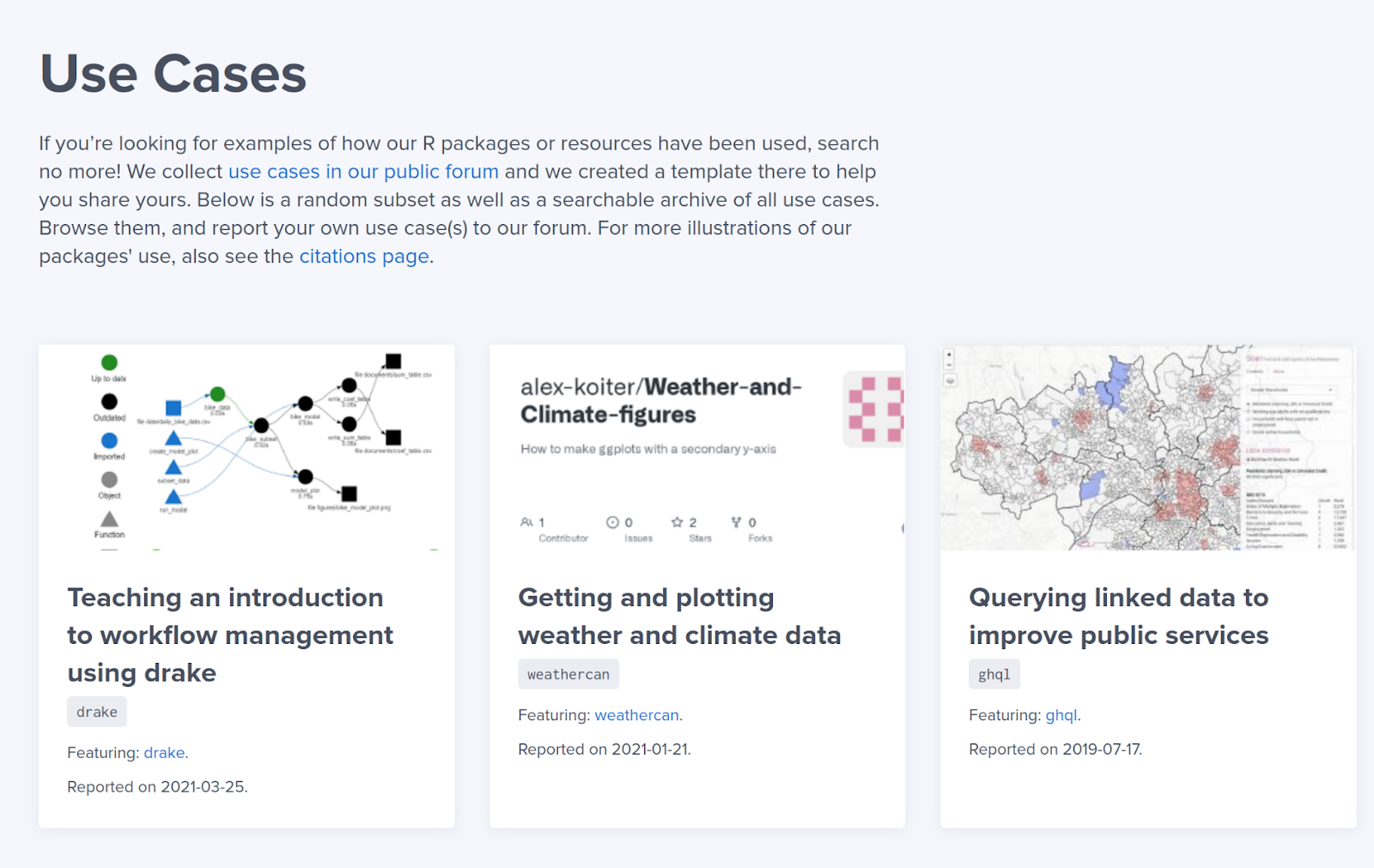
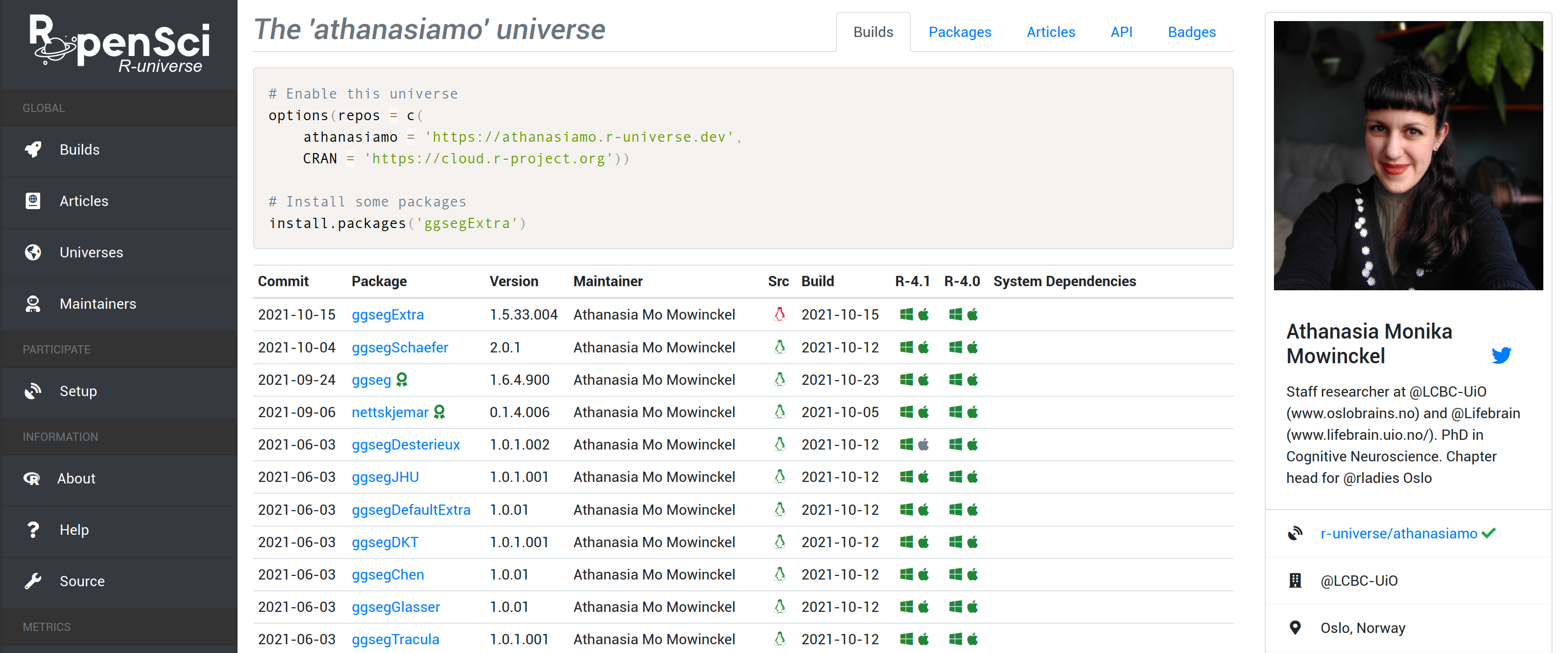
class: title-slide, nologo, nobar   .footnote-right[ <svg viewBox="0 0 512 512" style="height:1em;position:relative;display:inline-block;top:.1em;" xmlns="http://www.w3.org/2000/svg"> <title>Twitter</title> <path d="M496,109.5a201.8,201.8,0,0,1-56.55,15.3,97.51,97.51,0,0,0,43.33-53.6,197.74,197.74,0,0,1-62.56,23.5A99.14,99.14,0,0,0,348.31,64c-54.42,0-98.46,43.4-98.46,96.9a93.21,93.21,0,0,0,2.54,22.1,280.7,280.7,0,0,1-203-101.3A95.69,95.69,0,0,0,36,130.4C36,164,53.53,193.7,80,211.1A97.5,97.5,0,0,1,35.22,199v1.2c0,47,34,86.1,79,95a100.76,100.76,0,0,1-25.94,3.4,94.38,94.38,0,0,1-18.51-1.8c12.51,38.5,48.92,66.5,92.05,67.3A199.59,199.59,0,0,1,39.5,405.6,203,203,0,0,1,16,404.2,278.68,278.68,0,0,0,166.74,448c181.36,0,280.44-147.7,280.44-275.8,0-4.2-.11-8.4-.31-12.5A198.48,198.48,0,0,0,496,109.5Z"></path></svg> @steffilazerte | <svg viewBox="0 0 512 512" style="height:1em;position:relative;display:inline-block;top:.1em;" xmlns="http://www.w3.org/2000/svg"> <title>GitHub</title> <path d="M256,32C132.3,32,32,134.9,32,261.7c0,101.5,64.2,187.5,153.2,217.9a17.56,17.56,0,0,0,3.8.4c8.3,0,11.5-6.1,11.5-11.4,0-5.5-.2-19.9-.3-39.1a102.4,102.4,0,0,1-22.6,2.7c-43.1,0-52.9-33.5-52.9-33.5-10.2-26.5-24.9-33.6-24.9-33.6-19.5-13.7-.1-14.1,1.4-14.1h.1c22.5,2,34.3,23.8,34.3,23.8,11.2,19.6,26.2,25.1,39.6,25.1a63,63,0,0,0,25.6-6c2-14.8,7.8-24.9,14.2-30.7-49.7-5.8-102-25.5-102-113.5,0-25.1,8.7-45.6,23-61.6-2.3-5.8-10-29.2,2.2-60.8a18.64,18.64,0,0,1,5-.5c8.1,0,26.4,3.1,56.6,24.1a208.21,208.21,0,0,1,112.2,0c30.2-21,48.5-24.1,56.6-24.1a18.64,18.64,0,0,1,5,.5c12.2,31.6,4.5,55,2.2,60.8,14.3,16.1,23,36.6,23,61.6,0,88.2-52.4,107.6-102.3,113.3,8,7.1,15.2,21.1,15.2,42.5,0,30.7-.3,55.5-.3,63,0,5.4,3.1,11.5,11.4,11.5a19.35,19.35,0,0,0,4-.4C415.9,449.2,480,363.1,480,261.7,480,134.9,379.7,32,256,32Z"></path></svg> steffilazerte | <svg viewBox="0 0 512 512" style="height:1em;position:relative;display:inline-block;top:.1em;" xmlns="http://www.w3.org/2000/svg"> <title>World wide web</title> <path d="M256,48C141.13,48,48,141.13,48,256s93.13,208,208,208,208-93.13,208-208S370.87,48,256,48Z" style="fill:none;stroke:#000;stroke-miterlimit:10;stroke-width:32px"></path> <path d="M256,48c-58.07,0-112.67,93.13-112.67,208S197.93,464,256,464s112.67-93.13,112.67-208S314.07,48,256,48Z" style="fill:none;stroke:#000;stroke-miterlimit:10;stroke-width:32px"></path> <path d="M117.33,117.33c38.24,27.15,86.38,43.34,138.67,43.34s100.43-16.19,138.67-43.34" style="fill:none;stroke:#000;stroke-linecap:round;stroke-linejoin:round;stroke-width:32px"></path> <path d="M394.67,394.67c-38.24-27.15-86.38-43.34-138.67-43.34s-100.43,16.19-138.67,43.34" style="fill:none;stroke:#000;stroke-linecap:round;stroke-linejoin:round;stroke-width:32px"></path> <line x1="256" y1="48" x2="256" y2="464" style="fill:none;stroke:#000;stroke-miterlimit:10;stroke-width:32px"></line> <line x1="464" y1="256" x2="48" y2="256" style="fill:none;stroke:#000;stroke-miterlimit:10;stroke-width:32px"></line></svg> steffilazerte.ca ] ??? --- class: nobar background-image: url("Figures/office.jpg") background-size: cover background-position: center # **This is me!** --- class: nobar   # **These are my creatures** --- class: nobar  # **This is my garden** --- # **This is my work***             .footnote[.small[(On, with, and for)]] --- # **This is my work***              .footnote[.small[(On, with, and for)]] --- # What is rOpenSci?  ??? rOpenSci is a non-profit initiative founded in 2011. We create technical and community infrastructure for open and reproducible research in the R language. This includes a curated collection of over 300 R packages, a software peer review system, the R-universe platform for building, testing, and publishing packages, and documentation community engagement programs to support scientific R developers. --- # What is rOpenSci?   --- # What is rOpenSci?   --- # What is rOpenSci?  --  --- class: space-list # Packages!  - Community contributed - .medium[[Submit a package!](https://ropensci.org/software-review/)] -- - Formally peer-reviewed - .medium[[Volunteer to be a reviewer!](https://contributing.ropensci.org/resources.html?q=review#devguide)] - Recently added *Statistical*<br>softare peer-review -- - Optional workflow for<br>submitting to journals - .medium[Journal of Open Source Software] - .medium[Methods in Ecology and Evolution] -- - Use packages! - Cite them - Submit usecases to [forum](https://discuss.ropensci.org/c/usecases/10)    --- class: space-list # Community! - Blog (read or write)  -- - Community Calls - Next: **Tuesday Dec 7, 9:00am PDT** - **Enhancing Software Peer-Review<br>with GitHub**   -- - Coworking and Office Hours - Work on anything R related, ask questions - First Tuesday of the month (alt. time zones) - Next: **Tuesday Nov 2nd, 9:30am PDT**   -- - Semi-open slack - See [Contributing Guide](https://contributing.ropensci.org/resources.html#channels-slack) for more details --- # Guides ### Developing guide - [devguide.ropensci.org](https://devguide.ropensci.org)  -- ![:spacer 25px]() ### Contributing guide - [contributing.ropensci.org](https://contributing.ropensci.org/)  --- # R-universe - You can set up your own 'universe' - Builds your packages *and* Rmarkdown files - Easier to install from a 'universe' than with `remotes`  --- class: split-35 # Things to do .columnl[ - [Use packages](https://ropensci.org/packages) - [Submit packages](https://ropensci.org/software-review/) - [Review packages](https://contributing.ropensci.org/resources.html?q=review#devguide) - [Submit usecases](https://discuss.ropensci.org/c/usecases/10) - [Attend community calls](https://ropensci.org/commcalls/) - [Attend co-working sessions](https://ropensci.org/events/) - [Read the blog](https://ropensci.org/blog/) ] -- .columnr[ ![:spacer 6%]() .center[.large[.large[.large[Thank you!]]]] ]    .footnote[ .small[ <svg viewBox="0 0 512 512" style="height:1em;position:relative;display:inline-block;top:.1em;" xmlns="http://www.w3.org/2000/svg"> <title>Twitter</title> <path d="M496,109.5a201.8,201.8,0,0,1-56.55,15.3,97.51,97.51,0,0,0,43.33-53.6,197.74,197.74,0,0,1-62.56,23.5A99.14,99.14,0,0,0,348.31,64c-54.42,0-98.46,43.4-98.46,96.9a93.21,93.21,0,0,0,2.54,22.1,280.7,280.7,0,0,1-203-101.3A95.69,95.69,0,0,0,36,130.4C36,164,53.53,193.7,80,211.1A97.5,97.5,0,0,1,35.22,199v1.2c0,47,34,86.1,79,95a100.76,100.76,0,0,1-25.94,3.4,94.38,94.38,0,0,1-18.51-1.8c12.51,38.5,48.92,66.5,92.05,67.3A199.59,199.59,0,0,1,39.5,405.6,203,203,0,0,1,16,404.2,278.68,278.68,0,0,0,166.74,448c181.36,0,280.44-147.7,280.44-275.8,0-4.2-.11-8.4-.31-12.5A198.48,198.48,0,0,0,496,109.5Z"></path></svg> @steffilazerte | <svg viewBox="0 0 512 512" style="height:1em;position:relative;display:inline-block;top:.1em;" xmlns="http://www.w3.org/2000/svg"> <title>GitHub</title> <path d="M256,32C132.3,32,32,134.9,32,261.7c0,101.5,64.2,187.5,153.2,217.9a17.56,17.56,0,0,0,3.8.4c8.3,0,11.5-6.1,11.5-11.4,0-5.5-.2-19.9-.3-39.1a102.4,102.4,0,0,1-22.6,2.7c-43.1,0-52.9-33.5-52.9-33.5-10.2-26.5-24.9-33.6-24.9-33.6-19.5-13.7-.1-14.1,1.4-14.1h.1c22.5,2,34.3,23.8,34.3,23.8,11.2,19.6,26.2,25.1,39.6,25.1a63,63,0,0,0,25.6-6c2-14.8,7.8-24.9,14.2-30.7-49.7-5.8-102-25.5-102-113.5,0-25.1,8.7-45.6,23-61.6-2.3-5.8-10-29.2,2.2-60.8a18.64,18.64,0,0,1,5-.5c8.1,0,26.4,3.1,56.6,24.1a208.21,208.21,0,0,1,112.2,0c30.2-21,48.5-24.1,56.6-24.1a18.64,18.64,0,0,1,5,.5c12.2,31.6,4.5,55,2.2,60.8,14.3,16.1,23,36.6,23,61.6,0,88.2-52.4,107.6-102.3,113.3,8,7.1,15.2,21.1,15.2,42.5,0,30.7-.3,55.5-.3,63,0,5.4,3.1,11.5,11.4,11.5a19.35,19.35,0,0,0,4-.4C415.9,449.2,480,363.1,480,261.7,480,134.9,379.7,32,256,32Z"></path></svg> steffilazerte | <svg viewBox="0 0 512 512" style="height:1em;position:relative;display:inline-block;top:.1em;" xmlns="http://www.w3.org/2000/svg"> <title>World wide web</title> <path d="M256,48C141.13,48,48,141.13,48,256s93.13,208,208,208,208-93.13,208-208S370.87,48,256,48Z" style="fill:none;stroke:#000;stroke-miterlimit:10;stroke-width:32px"></path> <path d="M256,48c-58.07,0-112.67,93.13-112.67,208S197.93,464,256,464s112.67-93.13,112.67-208S314.07,48,256,48Z" style="fill:none;stroke:#000;stroke-miterlimit:10;stroke-width:32px"></path> <path d="M117.33,117.33c38.24,27.15,86.38,43.34,138.67,43.34s100.43-16.19,138.67-43.34" style="fill:none;stroke:#000;stroke-linecap:round;stroke-linejoin:round;stroke-width:32px"></path> <path d="M394.67,394.67c-38.24-27.15-86.38-43.34-138.67-43.34s-100.43,16.19-138.67,43.34" style="fill:none;stroke:#000;stroke-linecap:round;stroke-linejoin:round;stroke-width:32px"></path> <line x1="256" y1="48" x2="256" y2="464" style="fill:none;stroke:#000;stroke-miterlimit:10;stroke-width:32px"></line> <line x1="464" y1="256" x2="48" y2="256" style="fill:none;stroke:#000;stroke-miterlimit:10;stroke-width:32px"></line></svg> steffilazerte.ca<br> Slides: <https://steffilazerte.ca/presentations.html>; Created with the R package [xaringan](https://github.com/yihui/xaringan), using [remark.js](https://remarkjs.com), [knitr](http://yihui.name/knitr), and [R Markdown](https://rmarkdown.rstudio.com)<br> Icons from [Ionicons](https://ionic.io/ionicons); Compiled on 2021-10-27]] ???